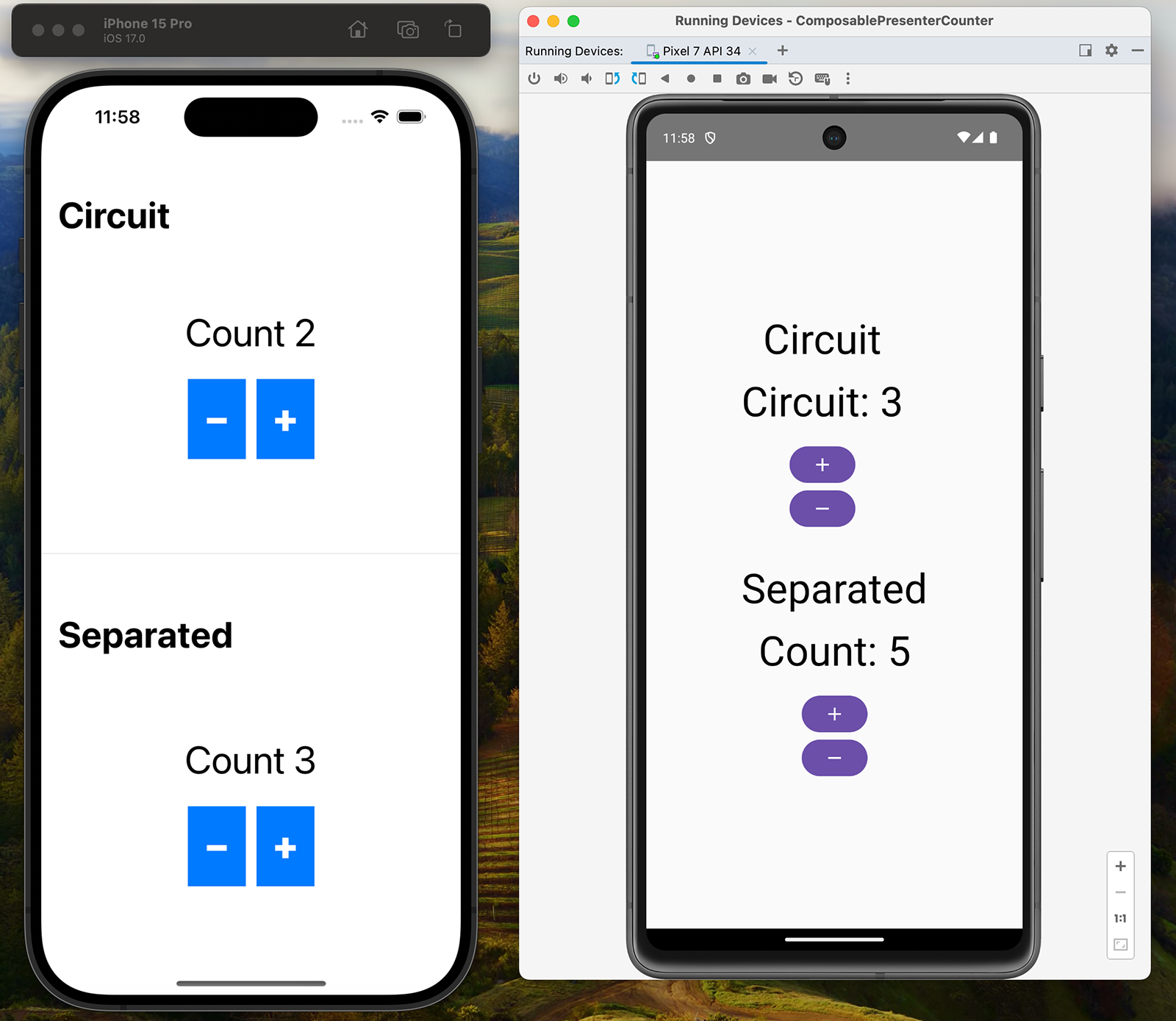
This article provides an example of using a Slack Circuit style Composable Presenter with native views (SwiftUI/Jetpack Compose) for iOS and Android.
The example uses CashApp’s Molecule CashApp’s Molecule for the Composable Presenter written in Kotlin Multiplatform, with Touchlab’s SKIE providing an elegant way of consuming these in SwiftUI.
The Composable Presenter provides a Unidirectional Data Flow (UDF) architecture ‘ala ‘a ‘Circuit’ and simplifies the UI business logic code to be simpler due to using a Composable function via Molecule.
Slack’s Circuit inspired this experiment, which I first discovered when watching the video Modern Compose Architecture with Circuit by Zac Sweers and Kieran Elliott.
CashApp’s Broadway architecture inspired the Circuit architecture; a video on this is Benoit Quenaudon: architecture at Scale (DroidconNYC2022)