Kotlin Multiplatform (KMP) uniquely allows developers to mix native and shared UI components seamlessly, offering unparalleled flexibility in cross-platform development.
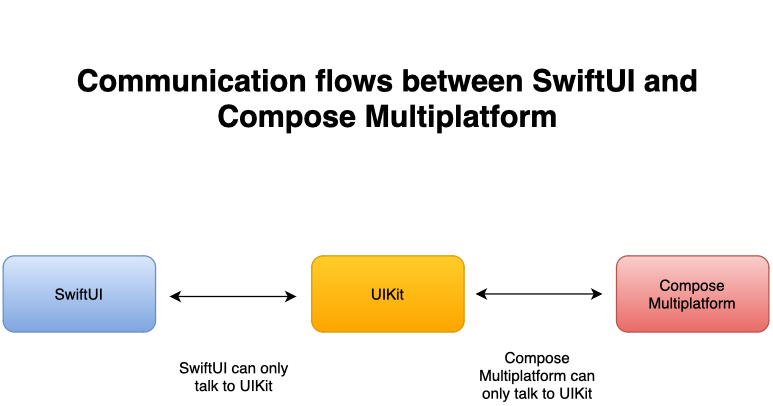
In this article, I present an exciting proof-of-concept demo app for iOS and Android using Kotlin Multiplatform (KMP). This demo showcases the integration of SwiftUI screens with Compose Multiplatform screens shared with Android and, uniquely, a UIKit iOS app shell and navigation.
Recently, I attended a TouchLab Livestream titled ‘Multiplatform Compose + SwiftUI = The Native App Future’, which discussed the Codelab of the same name from KotlinConf2024. Inspired by this, John O’Reilly wrote a blog post Exploring New Worlds of UI sharing possibilities in PeopleInSpace using Compose Multiplatform. He uses a SwiftUI app shell to host a Compose Multiplatform content, hosting native map view using the ‘NativeViewFactory’ technique from the TouchLab Codelab.
I had meant to experiment with a native and shared UI for some time, so this work inspired me. I wanted to explore KMP’s flexibility from a new perspective, using UIKit for iOS navigation, which provides a more mature and feature-rich navigation experience than SwiftUI.